
(with Chloe Dennis)
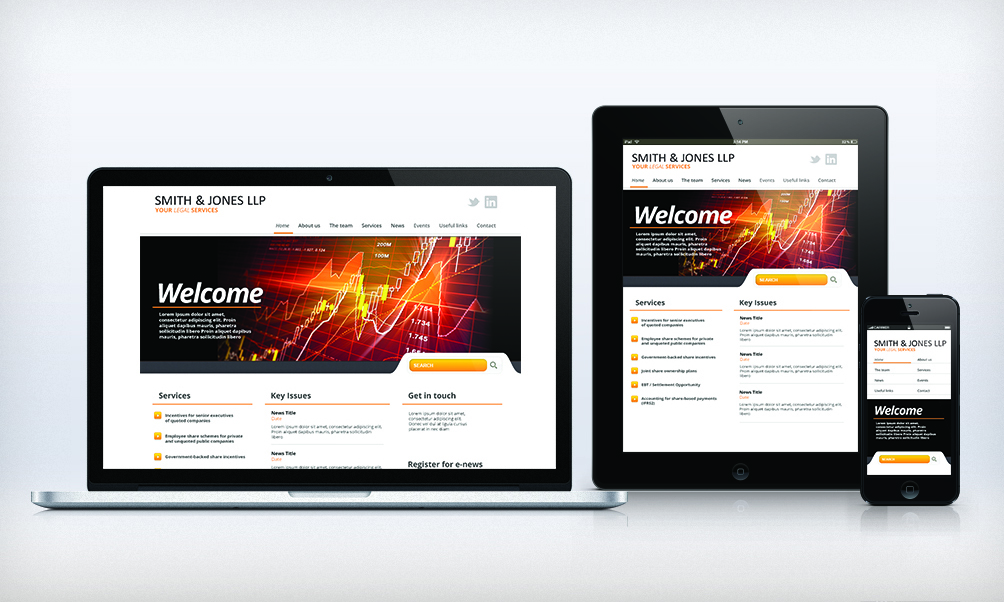
How many types of device might you view a website on during the course of your week?
We are becoming used to accessing the internet anytime and anywhere on whatever device we have to hand. Our choice of device at any time depends on personal preferences, availability and the ability to use the device in various situations.
This has serious implications for any business with a website. Whatever device someone is using, you need to ensure that visitors find your site quick to load and easy to navigate and that they can access the information they are looking for quickly and efficiently.
Our attention span is getting shorter. How often have you quickly abandoned a website which was slow to load or difficult to read?
Unless a website has been designed to look good and work well on a mobile device, the user will have an impoverished experience with tiny screens, slow connectivity, the need to zoom or pinch the screen to read smaller text, problems typing (with inability to double-click or hover) and pointing with “fat” fingers.
There are five main screen sizes which you need to consider when planning a new website. This requires five separate layouts, for phone, tablet portrait, tablet horizontal, small computer screen and large computer screen with typical dimensions as follows:
| Device screen height | Width | Height |
| iPhone portrait (480 px) | 310 px | 352 px |
| iPad portrait (1024 px) | 750 px | 920 px |
| iPad landscape (768 px) | 1010 px | 660 px |
| Screen: 768 px | 989 px | 548 px |
| Screen: 1200 px | 1885 px | 980 px |
There is more technical information on this topic on websitedimensions.com.
Mobile devices in the workplace
The use of smartphones and tablets in the workplace is growing phenomenally. Research collated by Google shows that “smartphone penetration has risen to 51 per cent of the population compared to 30 per cent in 2011, with 59 per cent accessing the internet every day.” 72 per cent of people who own smartphones use them at work.
A recent readership survey by Computing Magazine in August 2012 revealed that the vast majority of employees with smartphones or tablets also use them at work.
Whilst Computing readers are likely to have a higher propensity than average to adopt new gadgets, the trend is clear. Around 84 per cent of their respondents with a smartphone use their device for business, while almost 70 per cent of those who use tablet computers also use them for work related activities.
Where employees are not provided with a company smartphone or tablet, many choose to use their own – six per cent of respondents use their own smartphone (with a similar figure for tablets), as opposed to 39 per cent who use a smartphone provided by their company. One in ten respondents said they use both.
Known as “bring your own device” (BYOD), this policy is growing in popularity amongst employers who balance IT cost savings against the need for increased security measures, whilst fuelling the demand for mobile-friendly websites.
Monitoring usage
If you already have a Google analytics report set up for your website, then you can easily incorporate information about which devices your site is viewed on.
The Overview report provides a breakdown of visitors by whether or not they visit using mobile devices. The Mobile Devices report lets you see visitor statistics by mobile device, brand and service provider.
By way of example here are the statistics for January 2013 for a four partner firm, offering services to private and business clients, indicating that 20 per cent of views occurred on a mobile device:
| Device | Visits | Pages per visit |
| All devices | 455 | 3.02 |
| Mobile devices: | ||
| Apple iPhone | 52 | 1.38 |
| Apple iPad | 31 | 3.53 |
| Samsung Galaxy | 5 | 3.00 |
| Blackberry | 5 | 1.00 |
Understanding mobile traffic to your site can give you an indication of whether you need to design your site to accommodate both mobile and computer traffic, or whether the traffic justifies a separate mobile site, with different functionality.
The issue of a responsive website versus a separate mobile site is a hotly debated topic in the world of web design, and the answer depends upon your particular objectives.
Understanding the needs of mobile users
If you are planning a new website, then part of the process is considering the needs of your clients and other visitors to your website such as prospects, intermediaries, potential recruits or the media. You will be considering how you can improve the way that your services are showcased and how you can make it easier for potential clients to get in touch.
In addition, you now need to consider how to cater for the needs of mobile users who have different expectations regarding their experience on a mobile device.
Eye tracking analysis reveals that users scroll down on their devices more instinctively than on a desktop where there may be reluctance to go “below the fold”.
Mobile users also tend to be busy, often doing something else at the same time. How often have you sneaked a look at your smartphone beneath (or even above) the table in a meeting?
The statistics above clearly show that the smaller the screen size, the fewer pages are viewed.
This leads to a need for simple usability, ease and speed. A web page that takes a long time to load because of large images and data will lose the visitor’s interest very quickly.
Navigation, online transactions and forms need to be much simpler to avoid “fat finger” problems and ensure the interaction with website visitors that you are seeking.
“Responsive” and “adaptive” web design
Unless your law firm business has a clear case for a dedicated mobile website, then you will need a new website which responds well to the user on any device on which it is viewed.
“Responsive web design” is the term used by web designers to describe a website which has been designed and built to look good on all screen sizes, compared to a traditional website which has been designed for your desktop or laptop screen only.
At present, there are two main types of solution known as “responsive” and “adaptive” design.
With adaptive web design, each page template is created in five separate layout formats, and the appropriate format is detected and loaded to the appropriate mobile device. In technical terms, the server where the site is hosted detects the attributes of the device, and loads a version of the site that is optimized for its dimensions and native features. With each smaller format, the original large design will be adapted and simplified, for example images will be reduced or removed and menus will be restructured.
“Responsive design” is harder to explain without seeing it on a screen. Technically the whole web page is delivered to the device and the browser then changes how the page appears in relation to the dimensions of the browser window. Essentially the website design appears to be squeezed or stretched (in a controlled way) and the design responds and restructures as it gets narrower or wider.
There are pros and cons when comparing the responsive and adaptive designs, and it is likely that your web agency will work in one way, rather than both. Make sure you ask to see examples of other sites they have created.
The main difference is where the resizing is actually done. With responsive design the resizing is completed by the actual device. With adaptive design the choice of size template is performed by the server and delivers the page already optimised.
Cost implications
Clearly there will be implications for the cost of a new website which has up to five different formats. Once you have agreed the main desktop design template extra time will then be required by the designer to develop the four smaller complimentary formats, or the reducing formats.
Similarly there will be additional time required in programming to direct content from the content management system into the appropriate formats.
On a practical level, your marketing team will need regular access to a range of devices to test and monitor that the site is working across all formats.
These costs will need to be balanced against the option of having a separate mobile website (and domain) in addition to your main site. Either way, the mobile user is not someone that you can afford to ignore.
Sue Bramall is MD of Berners Marketing Limited and Chloe Dennis is a marketing assistant. Berners Marketing is a specialist consultancy which provides outsourced marketing support to the legal profession.

Readers wishing to see an example of responsive design should visit http://gigaom.com on a number of different devices. It’s a great example of responsive design done right .
Hi Sue & Chole
I would like to thank you both for a very interesting article – i am at the moment expanding my website use – so this is very timely for me.
I also teach management stage 2 which deals with marketing for Bpp – with your permission i would like to promote the contents of your article.
regards
a
If you want to know if a site is responsive or not simply drag the bottom corner of your browser with your mouse so that you are reducing the width available to the site – if it is responsive you should see the elements of the page change and rearrange and the width decreases.
The Hardwicke barristers site http://www.hardwicke.co.uk is a great example of responsive tech being used in the legal industry.
Be sure to use a modern browser when looking for responsiveness (IE 9+, Chrome, Safari or Firefox)